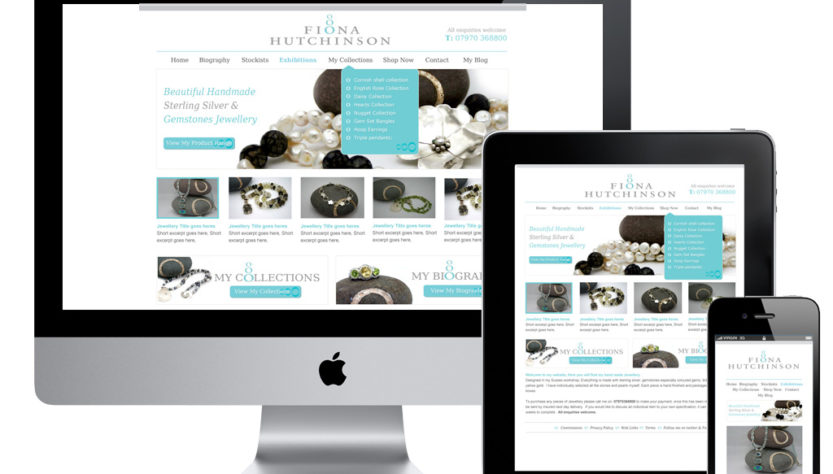
Responsive Web Design adalah sebuah teknik yang digunakan untuk membuat layout website menyesuaikan diri dengan tampilan device pengunjung, baik ukuran maupun orientasinya. Jadi tampilan yang berada di desktop komputer dengan tampilan yang diakses melalu SmartPhone misalnya, itu akan berbeda tampilannya. Responsive Web Design Untuk mengetes tampilan yang menggunakan teknik Responsive tersebut tidak harus mengaksesnya melalui mobile device ataupun device lainnya, namun cukup dengan meminimize browser saja ke dalam ukuran mobile device yang diinginkan, kita sudah dapat melihat tampilan website kita pada layar mobile device.
KELEBIHAN DAN KEKURANGAN
Teknik ini sudah mulai banyak digunakan dikalangan web desainer luar maupun lokal dan memiliki beberapa keuntungan, salah satunya adalah penghematan penggunaan sub domain, yang tadinya kalau mengakses harus menggunakan kata “mobile” atau “m” didepan domainnya, sekarang cukup dengan mengetik nama domainnya saja dan tampilan akan menyesuaikan dengan device yang digunakan.
Keuntungan yang paling utama tentu saja dapat mengurangi jumlah development menjadi satu saja untuk dipakai semua devices. Lalu kelemahan dari teknik ini adalah jika digunakan pada website yang bertujuan untuk menampilkan gambar saja, seperti website fotografi misalnya. Resource gambar yang diload oleh device kita akan sama dengan yang diload dikomputer kita. Untuk itu kita perlu memperhatikan apakah website yang kita buat cocok untuk dipakaikan teknik Responsive ini.
BAGAIMANA CARA MENGGUNAKANNYA?
Teknik ini sama saja dengan kita membuat design dengan HTML dan CSS. Namun setelah selesai membuat tampilan untuk desktop, kita harus buat satu file CSS untuk device lainnya. Untuk file CSS yang kedua, pembuatannya akan sedikit berbeda dengan CSS yang pertama, karena adanya trik khusus yaitu Media Queries Boilerplate, yang digunakan untuk mendeteksi layar device. Berikut kode yang digunakan untuk mendeteksi layar device yang digunakan:
*Smartphones (portrait and landscape) ———– */
@media only screen
and (min-width : 320px)
and (max-width : 480px)
{ /* Styles */ }
/* Smartphones (landscape) ———– */
@media only screen
and (min-width : 321px)
{ /* Styles */ }
/* Smartphones (portrait) ———– */
@media only screen
and (max-width : 320px)
{ /* Styles */ }
/* iPads (portrait and landscape) ———– */
@media only screen
and (min-width : 768px)
and (max-width : 1024px)
{ /* Styles */ }
/* iPads (landscape) ———– */
@media only screen
and (min-width : 768px)
and (max-width : 1024px)
and (orientation : landscape)
{ /* Styles */ }
/* iPads (portrait) ———– */
@media only screen
and (min-width : 768px)
and (max-width : 1024px)
and (orientation : portrait)
{ /* Styles */ }
/* Desktops and laptops ———– */
@media only screen
and (min-width : 1224px)
{ /* Styles */ }
/* Large screens ———– */
@media only screen
and (min-width : 1824px)
{ /* Styles */ }
/* iPhone 4 ———– */
@media
only screen and (-webkit-min-device-pixel-ratio : 1.5),
only screen and (min-device-pixel-ratio : 1.5)
{ /* Styles */ }
Nah, tinggal disesuaikan saja dengan kebutuhan kita bukan, ingin membuat di layar dengan ukuran yang mana.
KESIMPULAN
Teknik Responsive memang bagus digunakan untuk optimasi layout sebuah website. Namun penggunaanya pun harus disesuaikan dengan tipe websitenya sendiri, apakah akan “cocok” bila digunakan teknik ini pada website tersebut. Untuk website yang bertujuan hanya untuk menampilkan gambar seperti website fotografi, lebih baik membuat versi mobile-nya saja, agar tidak memakan resource yang terlalu banyak. Demikian tutorial singkat mengenai Responsive Web Design, semoga bermanfaat.
Kebutuhan akan digital IT sangat dibutuhkan dalam kegiatan sehari-hari, Bead IT Consultant merupakan pilihan tepat sebagai partner anda,kunjungi website kami dengan klik link ini : www.beadgrup.com